contents
はじめに
既に私の存在をご存知いただいている方の多くは私に対し「絵描き」のイメージを強く持たれてるかと思うのですが、実はデザイナー6年目なのです。会社員時代は4年ほどグラフィックデザイナーとして就業し、webについては本やprogateを使用しての独学でした。そして今年(2019年)1月からWebの制作会社、株式会社chatboxにて就業させていただくにあたり、あたらめてwebの勉強をしようと思い、今まで学んだことを自分の文章でまとめるところから始めようと思った次第です。
テーマ
「グラフィックデザイナーがWebを学んでみて」
デザインという部分で根本は同じですが、グラフィックができるからWebもできるかといえばそうではない。ので、「そもそもデザインとはなにか?」「紙とWebの違いはなにか?」からまとめていきます。同じようにグラフィック→Webデザイナーになられる方も多くいらっしゃると思うので、そういった方にもお役に立てるようなアウトプットを心がけます。
ゴール
「自身のポートフォリオサイトを1から作る」
現在このサイトとは別に、WordPressで作っているポートフォリオサイトがあるのですが、テーマに頼りっきりです。これをどうにかイメージ通りのかっこいいものにするために、レイアウトもコードもフルで作りたいと考えています。

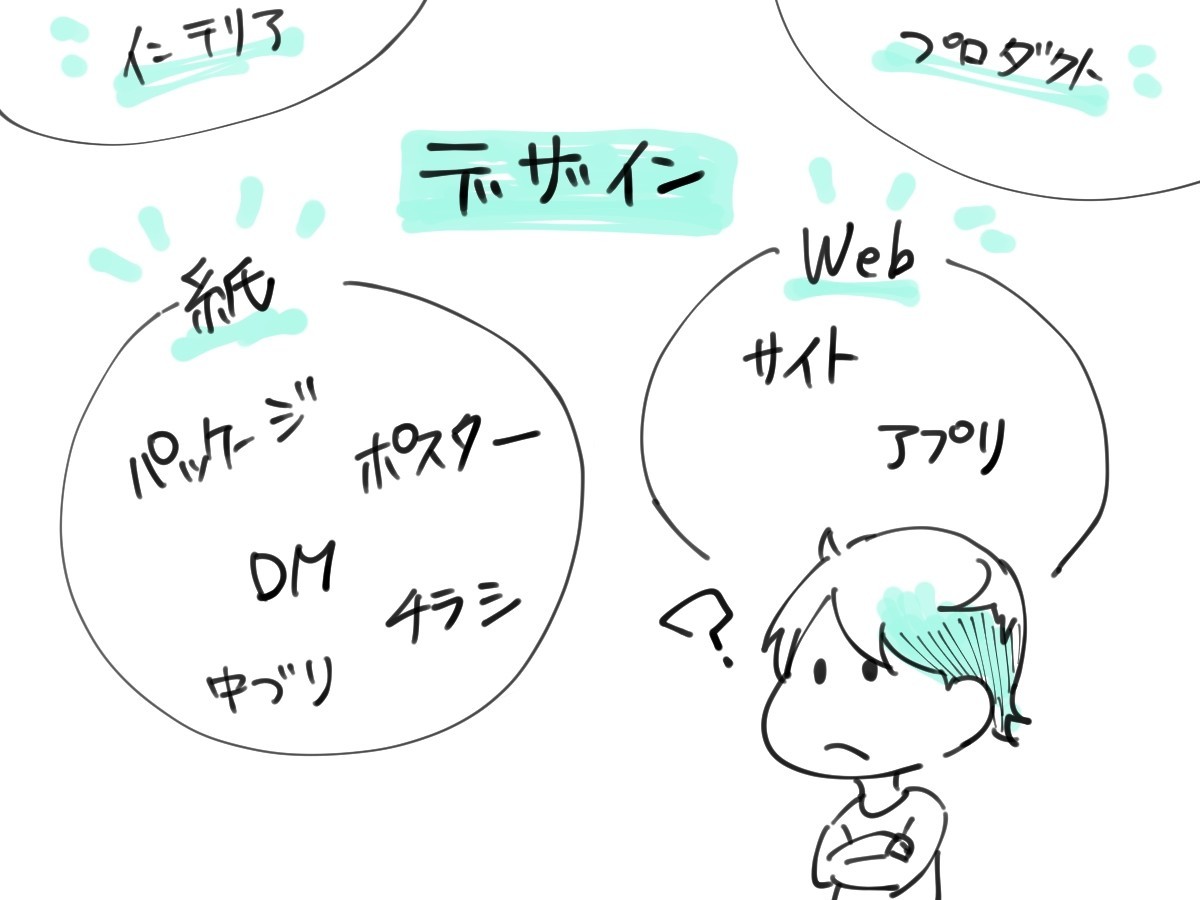
紙とWebではデザインの考え方は違うか?
私は今まで「紙(グラフィックなど印刷媒体)とWebでは考え方が違うのでは」と、どこか別世界の話のように考えていました。しかし、デザインの媒体が違うだけで根本は同じです。だってデザインをすることに変わりはないのですから。しかし工程や媒体は違うので、それらに対する知識は求められます。その部分を別世界感に感じていたのかなと思います。
「紙とWebにおいてデザインの考え方は同じ。だけども専門知識が違うので、それを身につけなければならない。」と言うのが今の私の答えです。

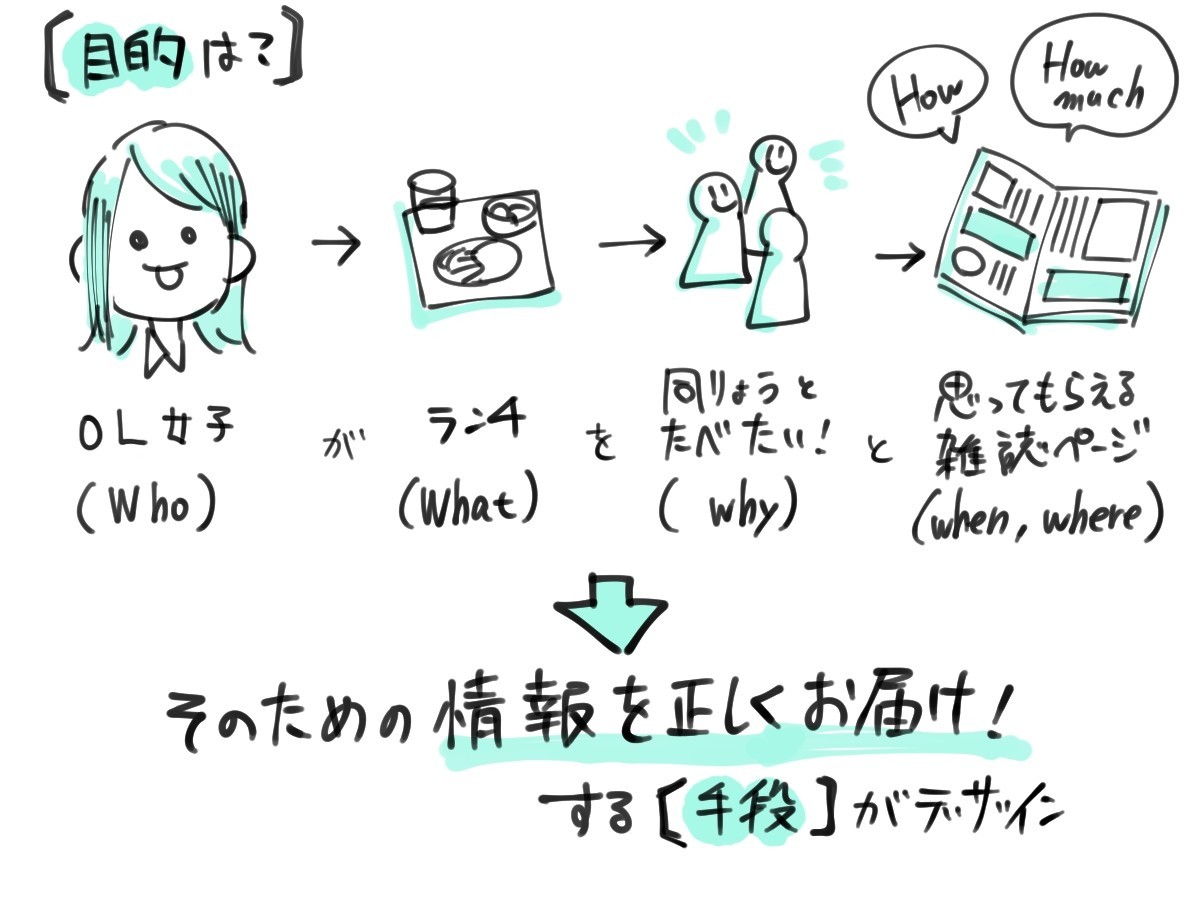
そもそもデザインとは?
デザインは「設計」であり、使用者に「正しく情報を受け取ってもらうこと」を目的としています。
伝えたいことが、
ちゃんと伝わっているか?
これが大事なのです。

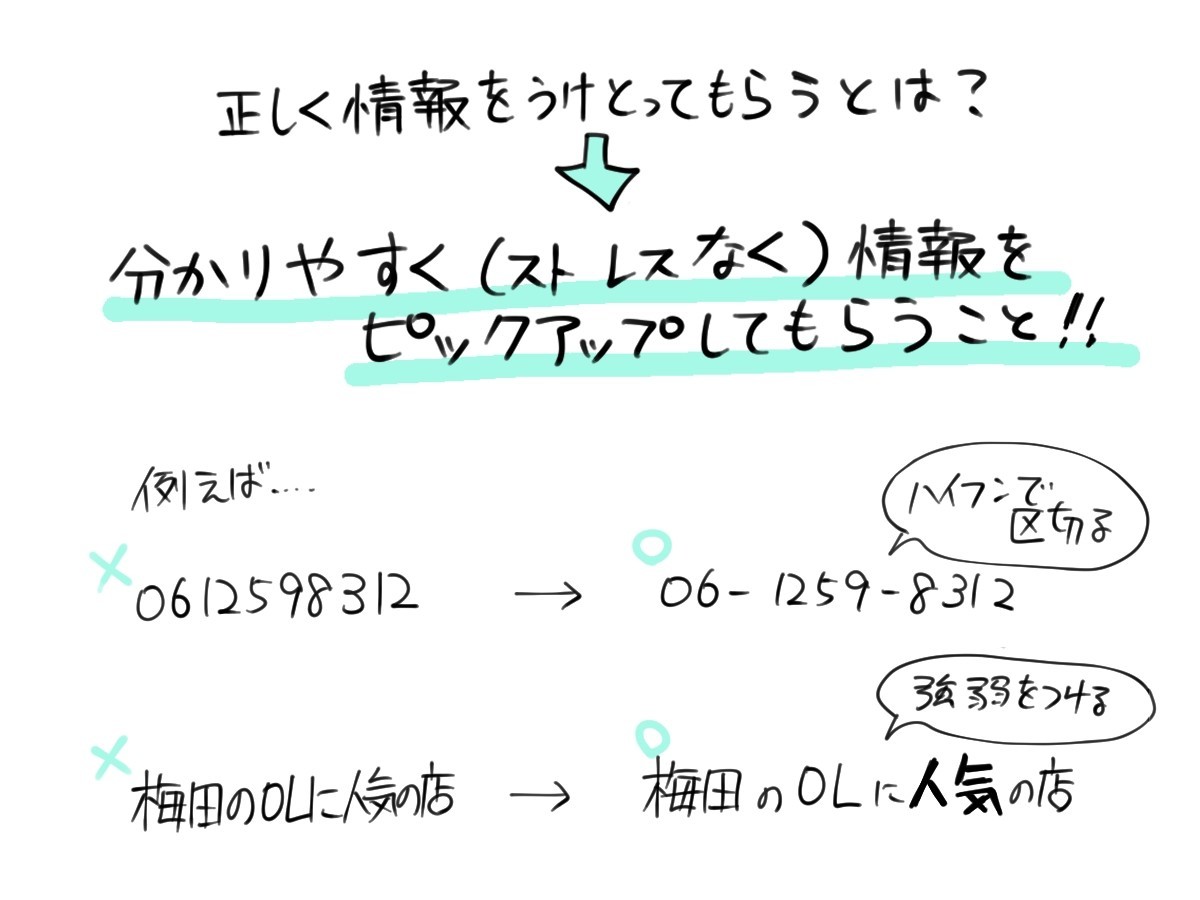
たくさんの情報の中から、どの情報をピックアップしたら良いのかは一瞬ではわかりません。じっくり読めば理解できるけれど、そこまで読むのはエネルギーがかかるので面倒臭くなってくるでしょう。
そこで「使用者(見る人)にストレスなく情報を受け取ってもらうために設計する」のがデザインなのです。
逆にハイセンスなメニュー表でも、正しく情報が伝わらないのであればそれはデザインでない、ともいえます。よくあるのがかっこよさを重視し、文字が小さすぎて読めないじゃないか問題。そういうのは使用者に優しくないですよね。

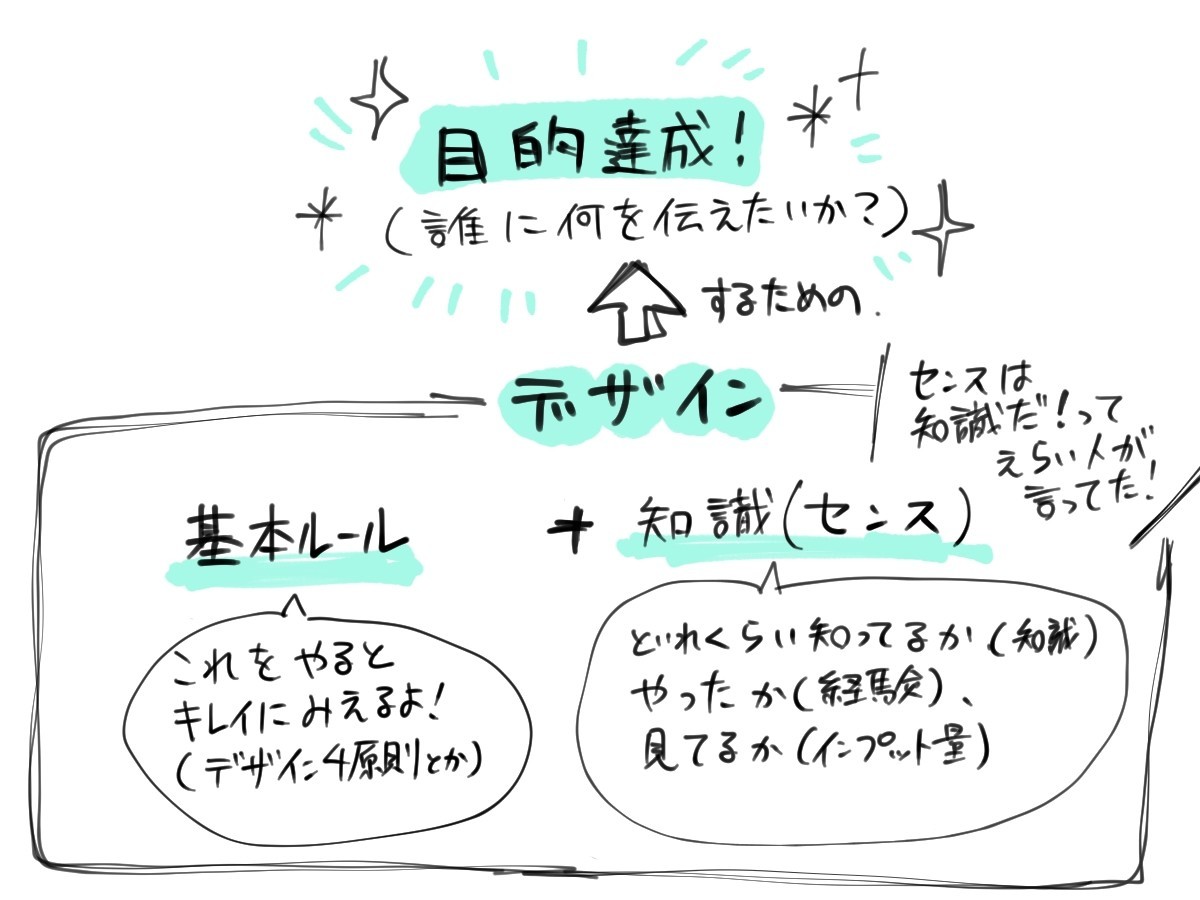
デザインの2つの要素
上記で書いたようにデザインとは目的達成のための手段です。その中で(様々な考え方はあると思うのですが)私は、デザインとは2つの要素で成り立っているのではないかなと思います。
①基本ルール
「デザイン4原則」などの万物に共通する、これをすると綺麗に設計できるよ!というもの
②知識(センス)
それを作るための知識、経験。最近何が流行ってるかなどのインプット量

紙デザインが上手でもWebデザインができるのかと言われれば難しい、のは知識不足ゆえなのだと思っています。
紙とWebの違いは?
デザインの根本は同じでも媒体も性質も大きく異なります。その中で特に思う相違点が次の3点です。
①未来性
Webは完成した後も、更新したりメンテナンスが求められることが多いです。これは(基本的に)印刷したら終了となる紙とは大きく異なる点です。
②異なるデバイス
Webの場合(案件によるとは思いますが)、パソコンでもタブレットでもスマホでも問題なく見ることができることを求められます。それに対するレスポンシブデザインの考えは切っても切り離せず、紙には無い点だと思います。
③多様な技術と専門性
紙の場合はデザイン→印刷する流れが多いですが、Webの場合はコーディング(実装)、場合によってはエンジニアリング(開発)が必要です。かつプログラミング言語(HTML,CSS,JavaScript,PHPなど)も多岐にわたり、常にアップデートされていっています。デザイナーだとそれら全てを網羅する必要は無いと思いますが、それでも制作過程の知識としてある程度は認識しておく必要があると考えています。
例えば、HTML,CSSの書きかたを全く知らないデザイナーがコーダーになんの配慮もなしにデザインを作ってしまうとコーダーはとっても大変な思いを強いられることになります。自分のデザインはその後どうやって実装されていくのか。その配慮をするための知識が必要だと考えています。

あくまで私の考え方なので、違うご意見や思考が甘い点などもあるかと存じますが、その際は優しくご指摘いただけるとありがたいです。
次回はWebデザインする上での「コンテナの概念」と「レイアウト」について書こうと思います。




