contents
これまでのあらすじ
グラフィックデザイナーとして4年勤務し、現在web制作会社に入ったまさきさん。webはまだまだ未知なことが多いので勉強まとめ記事を執筆しています。


今回のテーマ
今やPCだけでなくスマホやiPadからWEBサイトを閲覧されることは、当たり前となりました。そこであらゆる媒体(スマホ、タブレット、PCなど)からでも問題なく閲覧できることが求められます。よく聞かれる
・レスポンシブデザインとはなんなのか?
・どんなことに注意して制作すべきか?
をまとめます。
レスポンシブデザインとは?
・使用媒体(デバイズ)の画面サイズに依存しないwebサイトの制作
・ブラウザの幅で端末を判断し、表示を切り替える手法
・複数の媒体に対し、単一のURLで対応するもの(PCとSPでURLが異なるものはレスポンシブデザインとは言いません。)
を、指します。
また今回は閲覧可能であることは大前提として「いかにユーザー(そのあサイトなどを閲覧する方々)に優しいデザインを作るか」という視点で考えてみす。
レスポンシブデザインする上での課題
レスポンシブデザインはあらゆる媒体(スマホ、タブレット、PCなど)で利用されます。そこで大切なのは、単純な画面サイズの違い以外にも様々な問題を考慮して制作をすることです。
では、どんな問題が考えられるかというと主に以下の点です。
- 大きい画面から小さい画面に適応させる際のページの長さ
- より大きい画面での閲覧を考慮したデザイン
- 媒体ごとに操作が違う
順番に説明していきます。
①大きい画面から小さい画面に適応させる際のページの長さ
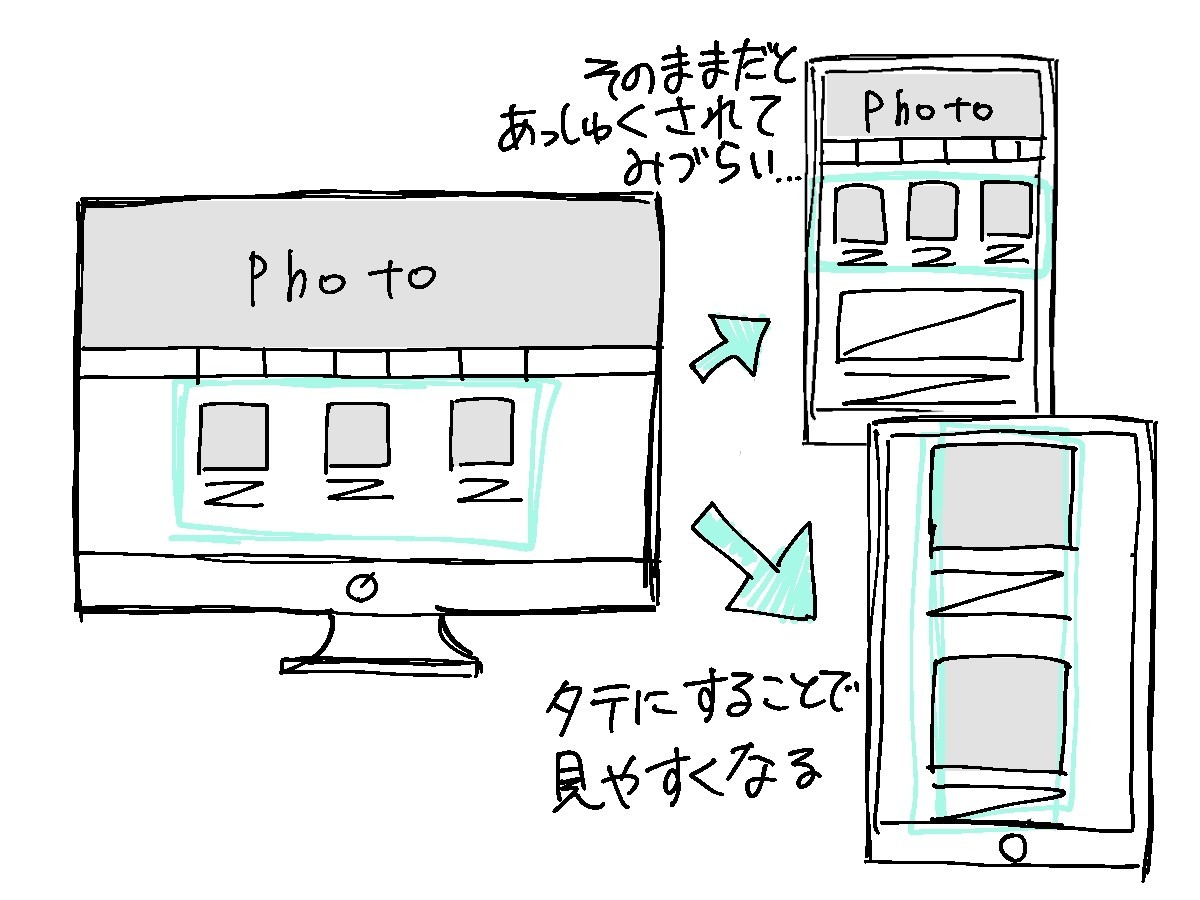
スマホは、PC よりも画面サイズが小さいので、 PC で横並びに表示していた要素がそのままだと小さく圧縮されてしまいます。そこでスマホでは縦並びに調整することが多いです。

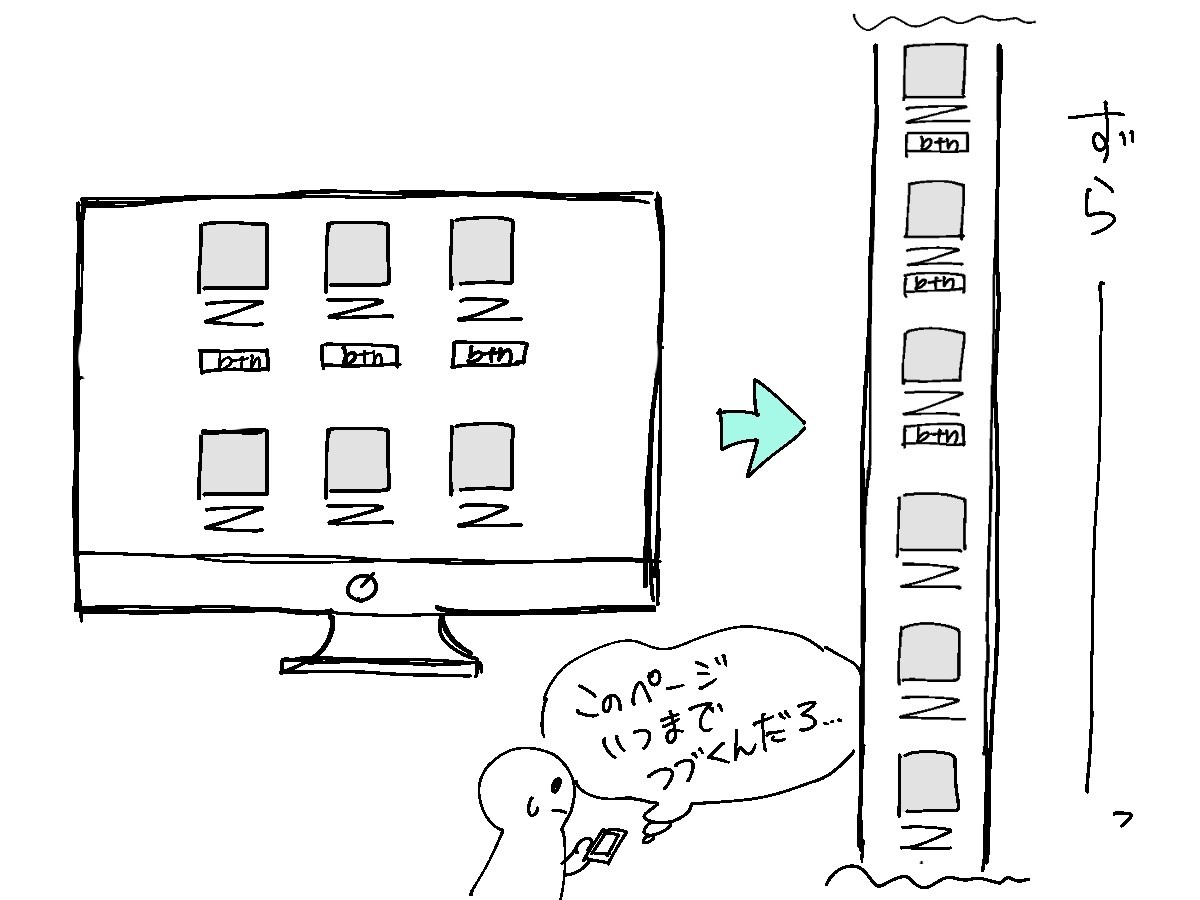
そこで、デザインを考える上では、スマホ画面の縦のサイズも考慮しなければなりません。 なぜなら単純に PC の要素をスマホ向けに縦並びに調整すると、スマホ画面はダラダラと長くなり、ユーザーに優しくないからです。

スマホでの閲覧ユーザーに配慮したデザインにしようと思うと、スマホでの縦の表示(長さ)を考慮しながらPC画面も制作すると良いです。
②より大きい画面での閲覧を考慮したデザイン
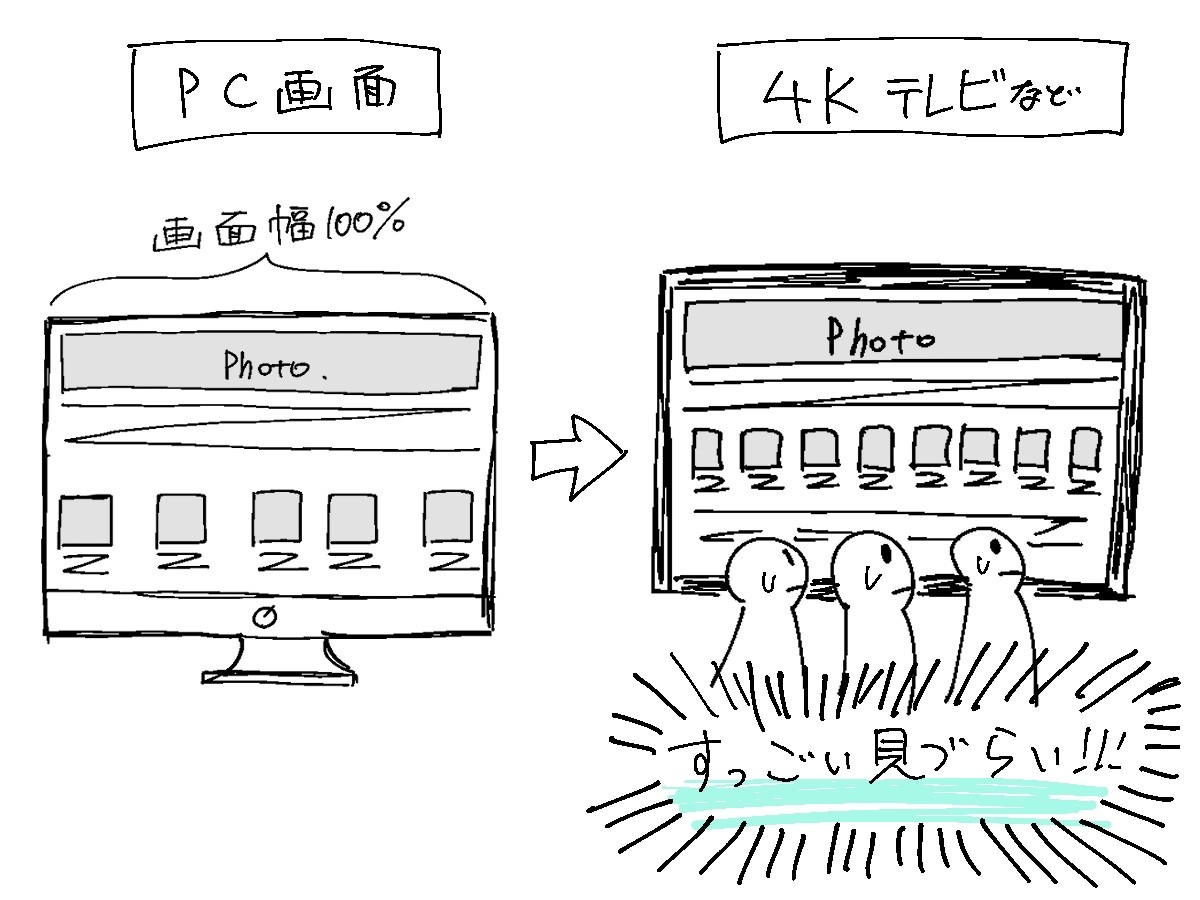
前回の「コンテナ」の考え方に繋がってくるのですが、例えば画面幅 100% でWEBサイトを作った時の各媒体ごとの見え方はどうなるでしょうか。
タブレットやスマホはその画面の小ささからほぼ画面100%表示になることがほとんどだと思います。では逆にPCより大きい画面(大型テレビ)や高解像度の媒体(MacPCやwacom液晶タブレット)で画面幅100%のWEBサイトを表示したらどうなるでしょうか。おそらく画面いっぱいいっぱいに情報があると目で追うのも疲れ、とても見づらいことになると思います。

WEBサイトは横幅1980pxで制作することが多いかと思うのですが、これはFullHD(ハイビジョン)の解像度(1,920×1,080)です。(2Kは2000×1000px程度の解像度を指すのでFullHDに近いです)
最近のmacPCは3K(3,000×2,000px程度)のものも多く、高解像度テレビやwacomの液晶タブレットの解像度は4K(4000×2000px程度)です。
かいぞう‐ど〔カイザウ‐〕【解像度】
テレビ・コンピューターのディスプレーの表示や、プリンターの印刷において、表示できる画像の鮮明度。走査線の密度や画面を構成する画素(ドット)数を、縦横の積(1024×768など)で表す。プリンターやスキャナーでは、1インチあたりのドット数(dpi)がよく用いられる。レゾリューション。(goo国語辞書より引用)
今後も解像度は増えていくのでそれらに無限に対応するのは非常に困難です。なので前回の記事のように適切なコンテナ幅を設定し、制作するのが良いと思います。
③媒体ごとに操作が違う
あらゆる媒体に対応する上で、各媒体固有の操作にも注目しなければなりません。PCは基本的にポインタで操作しますが、タブレットやスマホなどのタッチデバイスでは指で操作します。
PCにあってタッチデバイスにはない操作
・ホバー
・ドラッグ&ドロップ など
タッチデバイスにあってPCにはない操作
・傾き検出
・カメラ機能 など
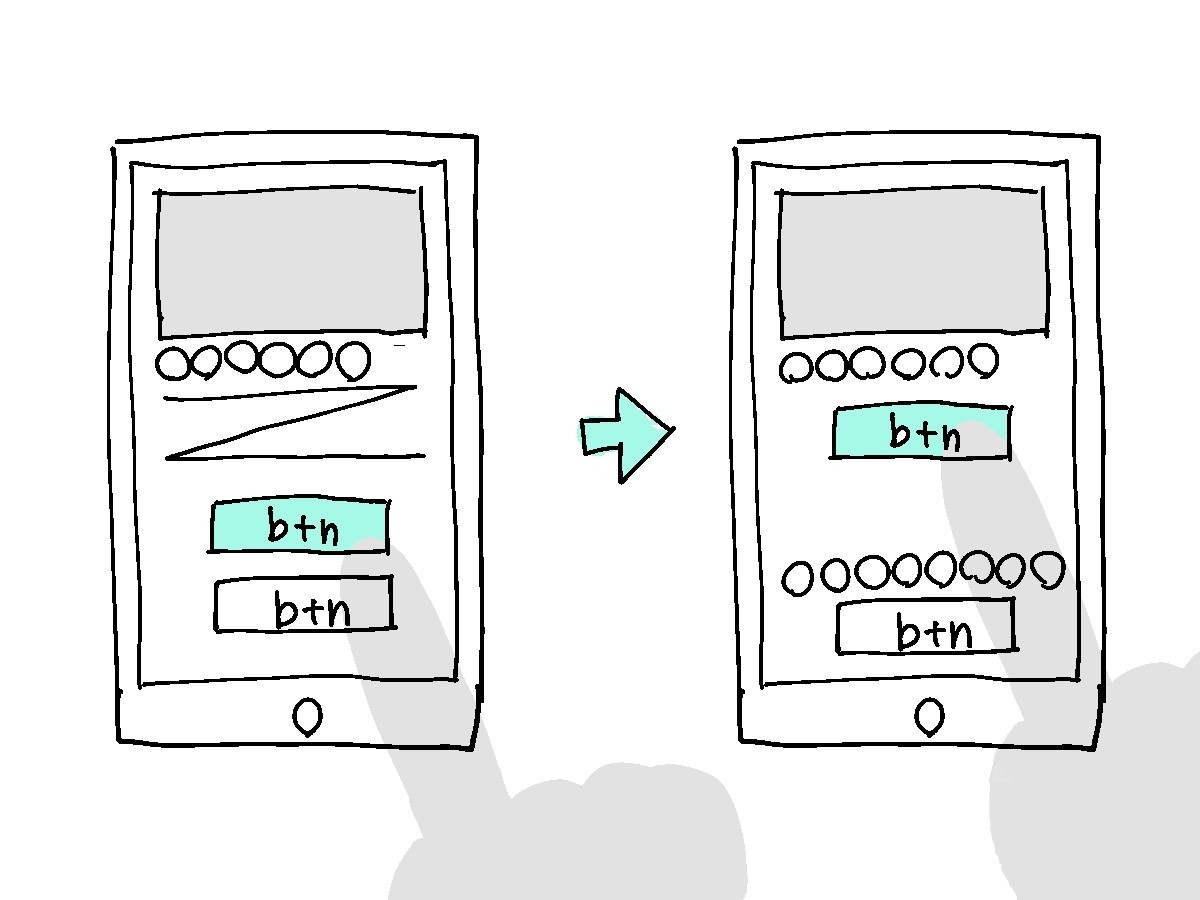
クリックは各媒体でできることですが、タッチデバイスは指での操作が基本なので、「指で押しやすい配慮」が求められます。例えば、タッチデバイスにて、近いところにボタンを置いてしまうと誤って意図しないボタンを押してしまう可能があるので適度な余白(マージン)が必要です。

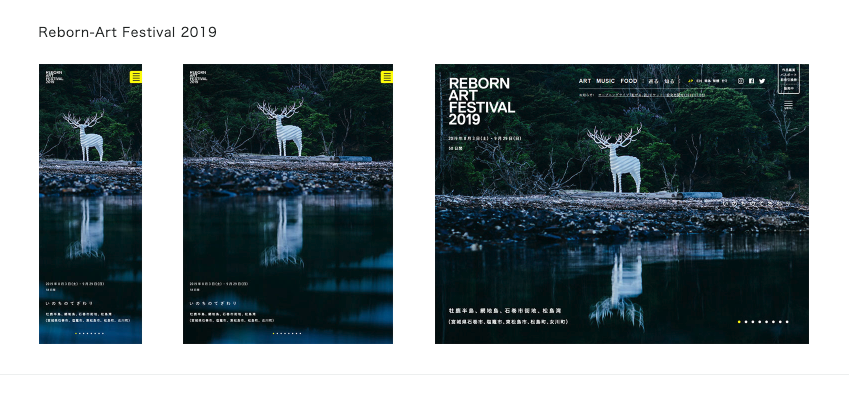
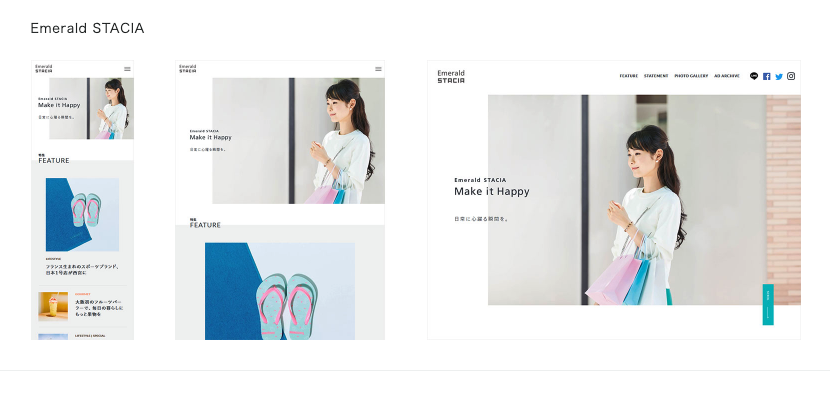
レスポンシブデザインを行う上で参考になるサイト
日本国内の秀逸なレスポンシブWebデザインを集めたギャラリーサイト


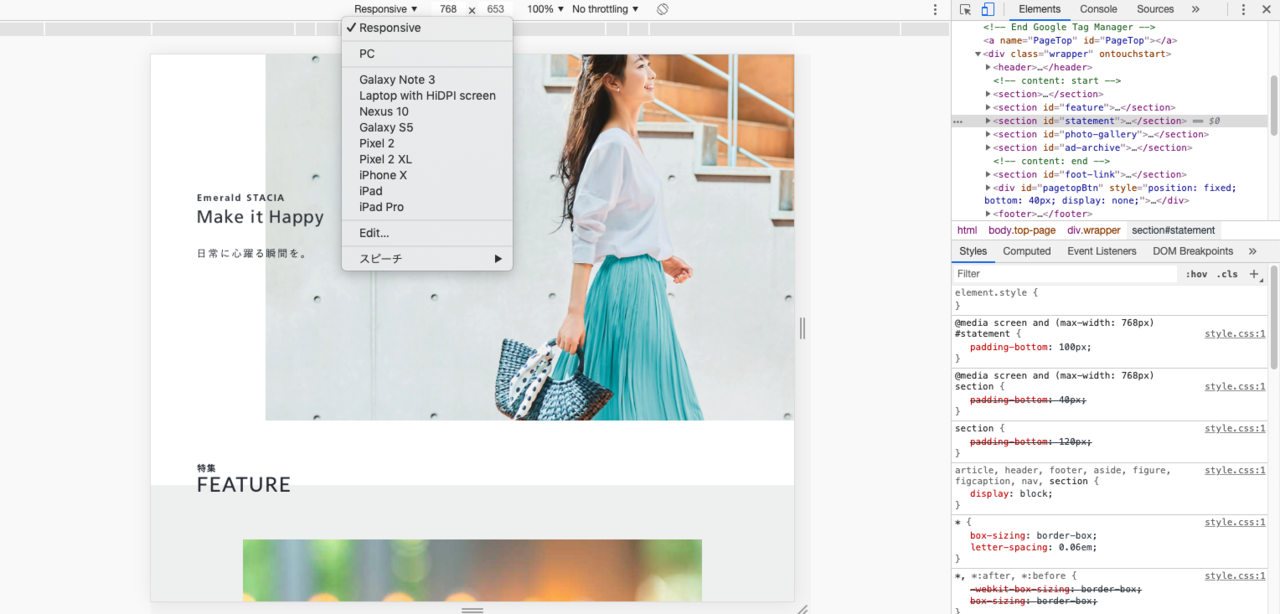
検証ツールの「Responsive」を使えば簡単に遷移するので比較しやすいです。

——
コーディングのこともまとめようと思ったのですが、長くなりそうなので次回にします…。
グラフィックデザイナー出身の私なりの言葉で執筆、まとめさせていただいたのですが、認識間違ってるって場合は優しくご指摘いただけるとありがたいです。(ご指摘いただけますと勉強し直しますのでどうかご勘弁を…。)
参考:Lec Cafe「実践Webコーディング」




