contents
前回のお話と前置き
このシリーズは「グラフィックデザイナーがWebを学んでみて」というテーマで不定期連載しております。
前回の#0では
-デザインとは?
-紙とWebの違い
についてまとめました。

今回はWebデザインを行う上での基本的概念の「コンテナ」についてまとめます。これはデザインのみでなくコーディングにも通ずる考え方です。前回の記事で書いたようにWEBデザイナーは全員コーディングを行う必要はないと思いますが
-自身のデザインがどう実装されるか
-更新の際にコーダーさんが困らないようなデザインを心がけること
が大事だと思います。
「コンテナ」という概念と必要性
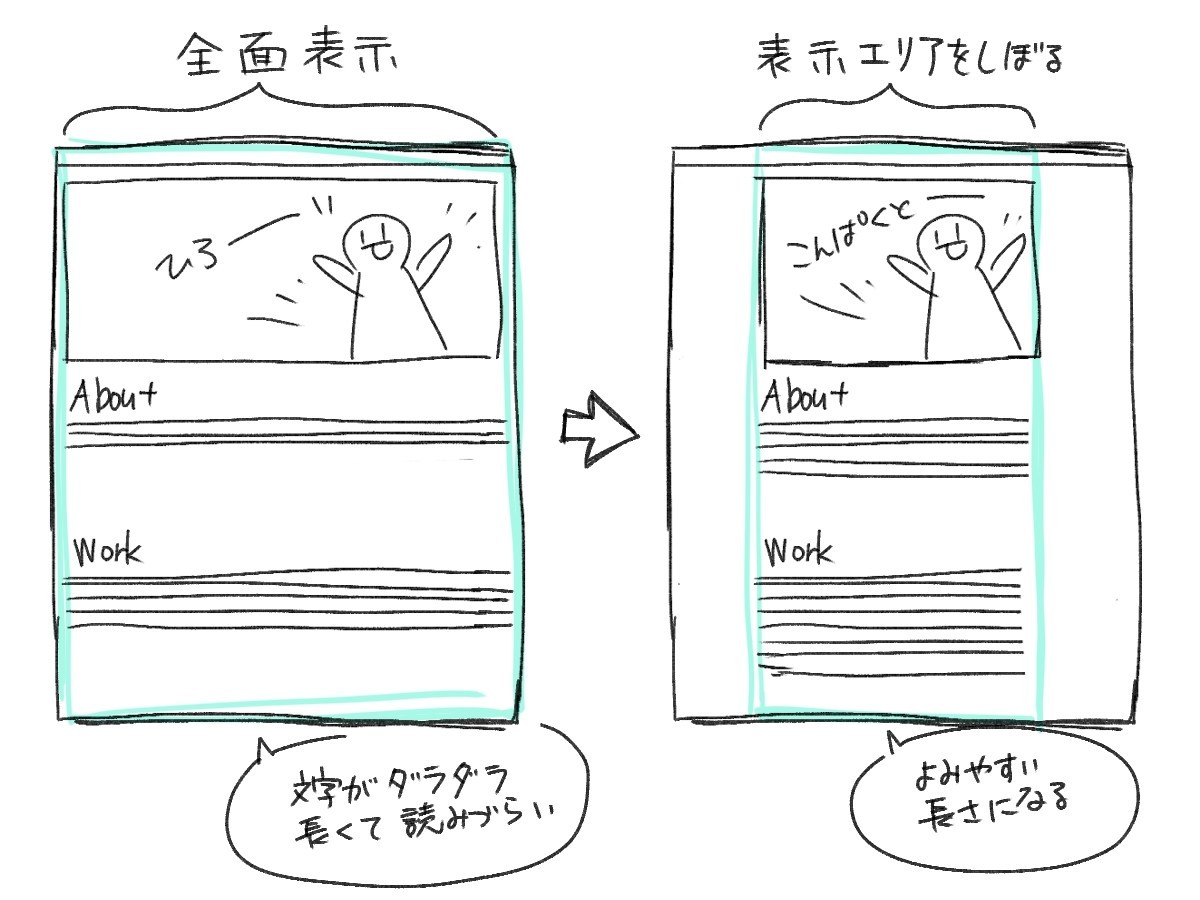
コンテナとは画面内のコンテンツの収まる範囲を設定するブロックで、 コンテンツを一定の範囲内で整列させる役割を持ちます。簡単に言うと、「表示エリア」を決めるものです。これを決めることで、
-整った見やすいサイト
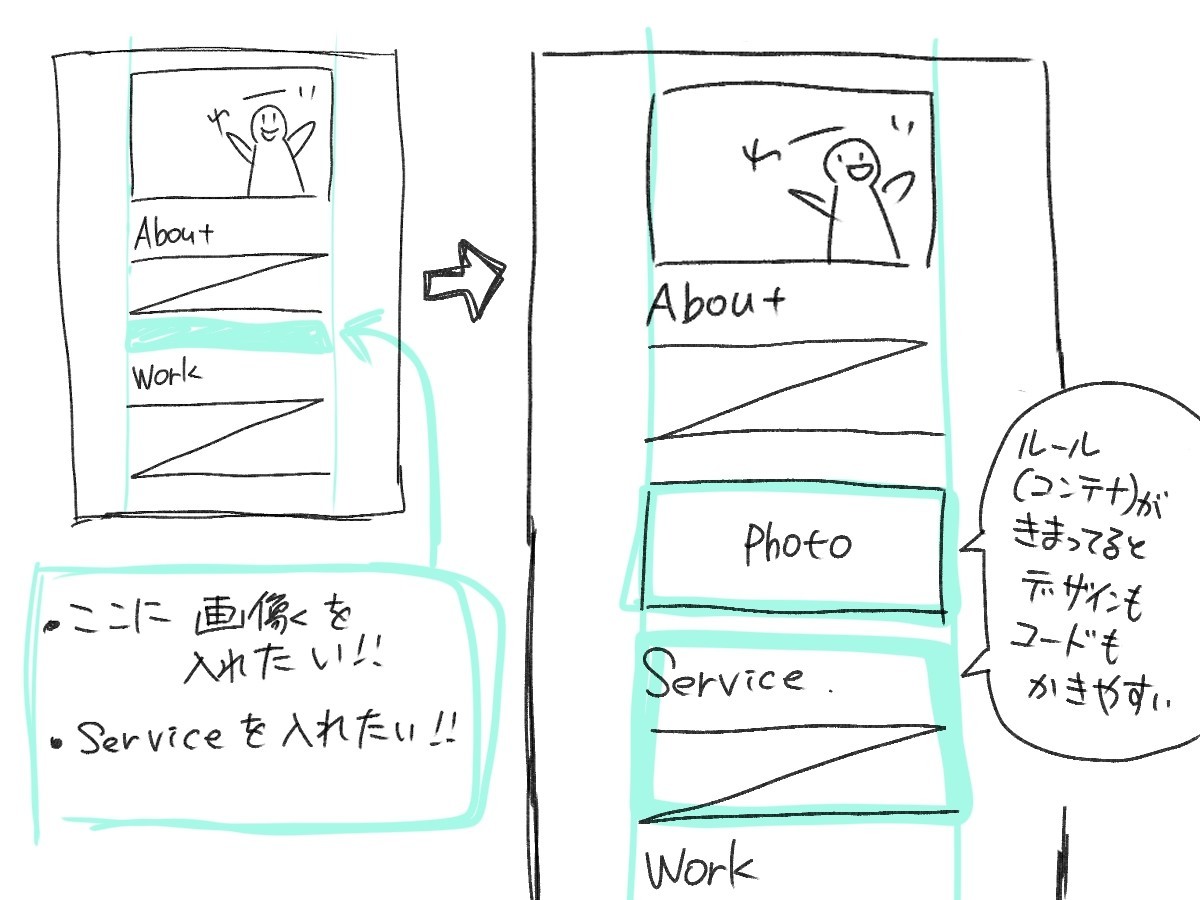
-ルールがあることで追加要素に対応しやすい
-管理しやすい コーディング
に、することができます。

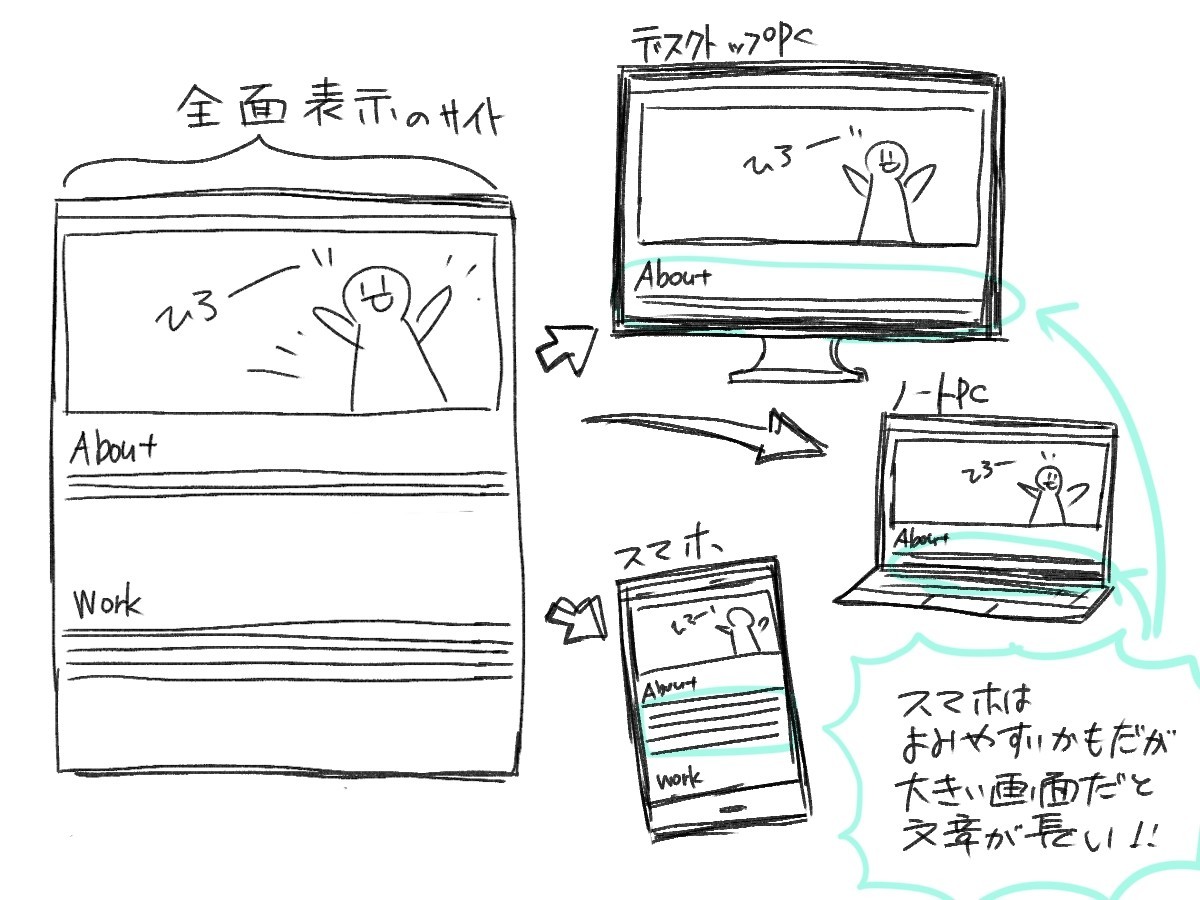
コンテナを決めない場合、文字や写真が見づらくなります。例えば「幅いっぱいに文章を表示する」と設定した場合、SPだと折り返しがついて読みやすいかもしれませんが、PCだと折り返されず、やたら横に長い文章として表示される可能性があります。そうなると読むのが大変面倒臭いので、読みたくなくなります。

これらは、紙デザインで言うところの余白の概念に少し近いかな、と思っています。(案件によって異なるとは思うのですが)紙デザインにおいて、周囲の余白ルールを決めないと統一感がなくなるので行います。(下記は私がいつも使用しているA4ヨコのFMT)

PC画面を制作する場合
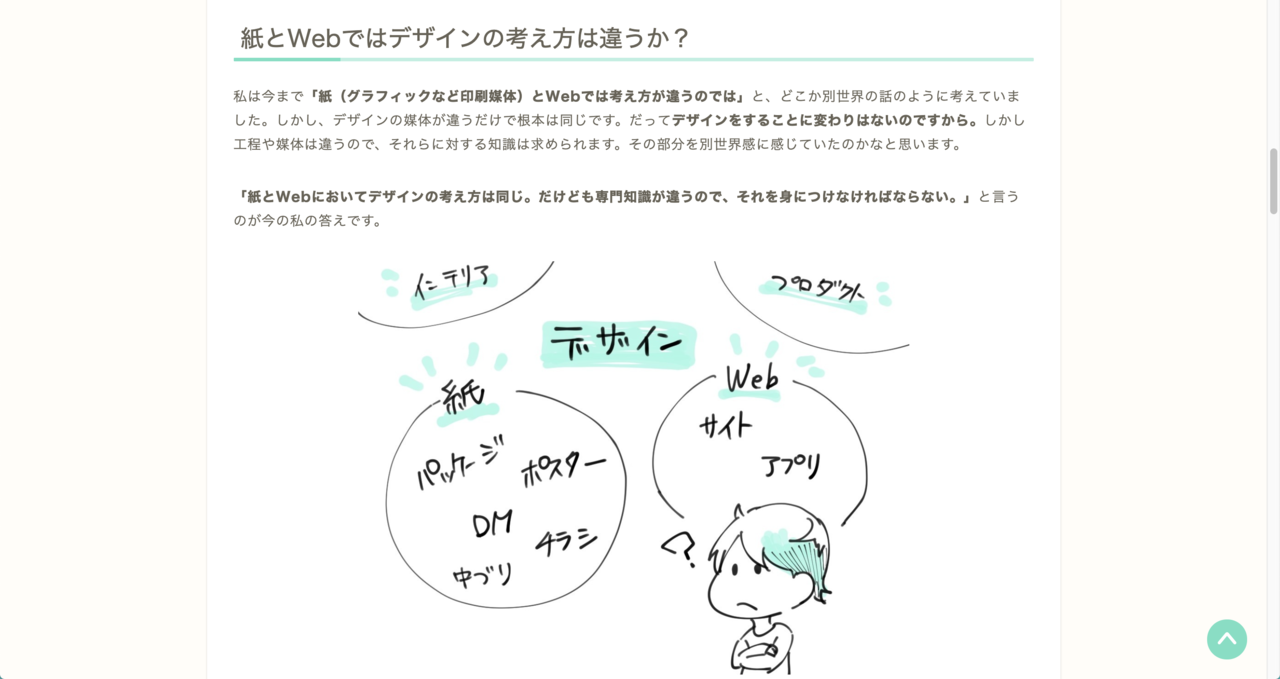
では、具体的にどうしたら良いか、のお話をします。一般的に PC向けのサイトデザインでは、コンテナを実際の画面幅より小さい700 – 1500 px 程度に設定します。使用する媒体(スマホ機種、パソコンメーカー、その他)に左右されるのですが、(あくまで)私がよく見るのは960pxです。
▽MacBook Pro (13-inch, 2017)で表示した場合。上が960px,下が760pxです。ご参考までに


960pxで文字が続くと、しんどく感じる方もいると思うので、目的やユーザーに合わせてコンテナサイズやデザインで対応する必要があると思います。
SP画面を制作する場合
SP画面でのコンテナは、画面のサイズに対して 100% の幅が取られることがほとんどです。(100%といっても画面淵ギリギリまで表示されると、それも見にくいので、コンテナの左右に適切な余白(パディング)を設けて非表示領域を設定する必要があります。)
理由は
– 画面が小さいので余白をとると逆に見づらい
– 画面上の横スクロールを防ぐ(幅よりも大きいと、文字などを見るためにスライドしたつもりが、前後のページに移動してしまう可能性がある)
ためです。
PCのコンテナとは表示幅が違うので、SPサイトも同時に作る場合には、どのように表示されるかを考えて制作する必要があります。(レスポンシブデザインってやつです。次回記事を書きます)

追加要素に対応する
Webサイトは紙デザインと違って、完成後にも更新、修正するケースが多々あります。その中でも主なものは
– 文章や画像などの更新(差し替え)
– 既存要素の重要度や意味合いの変化による、要素の追加や並び替え
– デザイン、レイアウトの趣向の変化
#0でも書いたのですが、こういった場合にはデザインと同時にコーディングも変更しなければなりません。そのためにも修正をしやすくする手段として、コンテナの設定は必要なのです。

コンテナのコーディング
WEBデザイナーの中には全くコーディングされない方もいらっしゃるとは思いますが、仕組みを解説する意図で記述しておきます。(HTML,CSSの基礎知識については割愛します。)
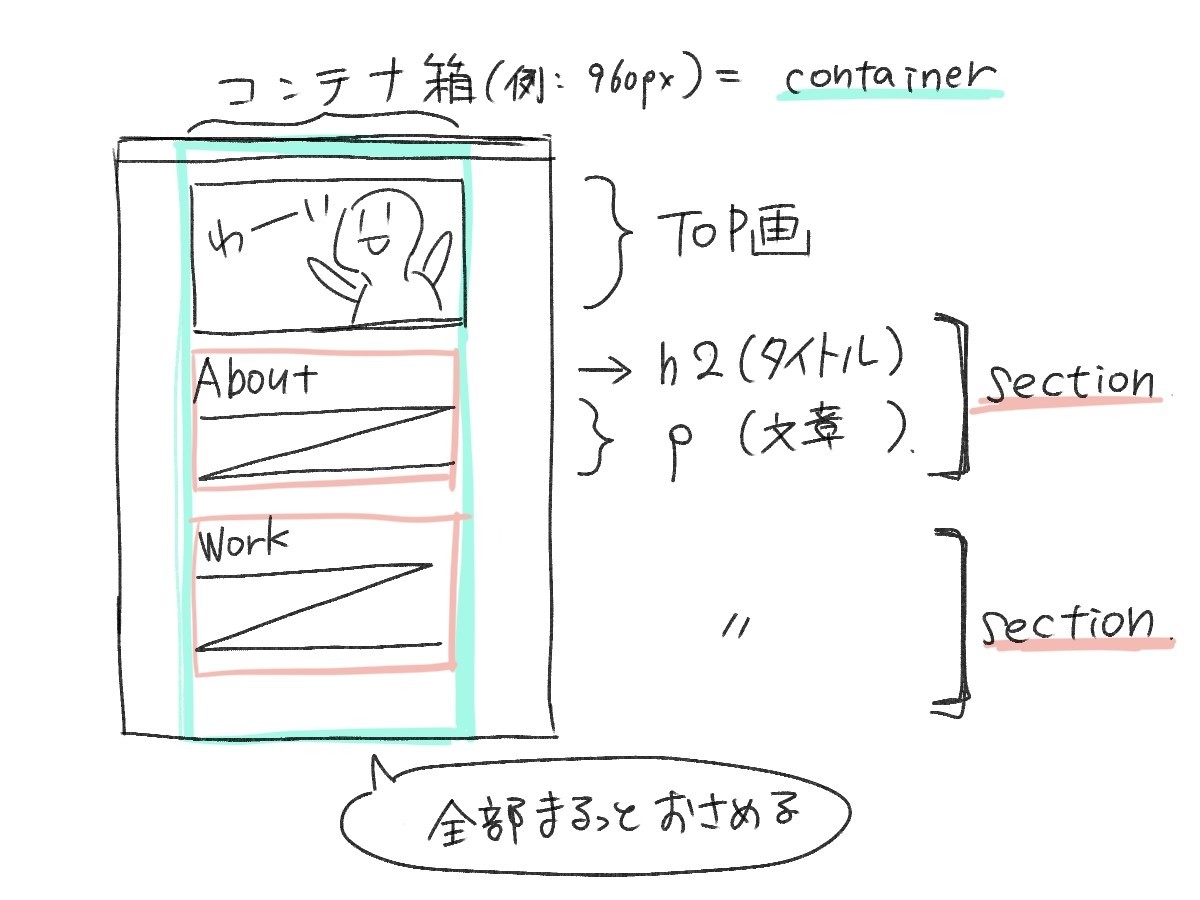
全てをコンテナに入れ込む場合
HTMLのdivタグで「container」という大きな箱を作ります。その中で要素を書きます。そして、CSSで「container」の箱に対してコンテナの広さ(表示領域)を指定してあげます。画像(img)にはコンテナの上限横幅(max-width: 960px)に合わせるように指示。

See the Pen
dBPJGN by 有柚まさき (@msak717)
on CodePen.
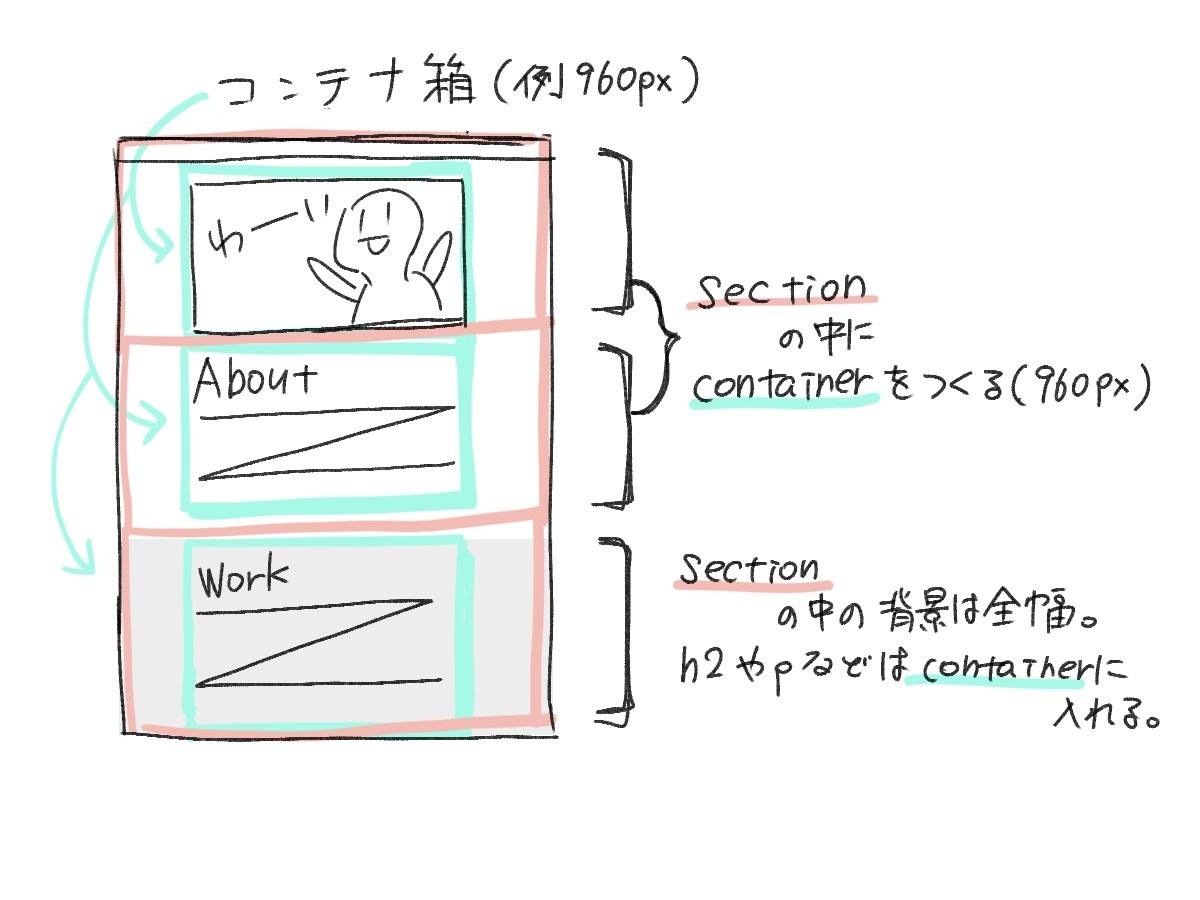
コンテナを突き抜けた部分が欲しい場合
背景色や罫線など、コンテナを突き抜けて、画面全体に展開したいケースでは、上記のようにまるっと箱(container)に入れずに、それぞれのbox(section)の中にコンテナ(container)を作ります。HTMLは下記のようになります。
この場合、containerはそのままで、.work(section class=”work”)に背景色の指示を出してあげると色がつきつつ、 h2やpの要素はコンテナの範囲を守られます。

See the Pen
pXvVbY by 有柚まさき (@msak717)
on CodePen.
今回は「コンテナの概念」についてまとめさせていただきました。
グラフィックデザイナー出身の私なりの言葉で執筆、まとめさせていただいたのですが、コード汚いとか、認識間違ってるって場合は優しくご指摘いただけるとありがたいです。(ご指摘いただけますと勉強し直しますのでどうかご勘弁を…。)
次回はWebデザインする上での「レスポンシブデザイン」について書きます。
参考:Lec Cafe「実践Webコーディング」





